Android Tips #13 ライブラリプロジェクトを活用する
はじめに
みなさん、Androidアプリを開発する上で「ライブラリ」を作成していますか? 汎用的な処理やアプリ間で共通する処理をライブラリとしてまとめておくと、より効率的な開発ができます。 今回は弊社アプリ「電車なう」を事例に、Androidライブラリの活用方法のひとつをご紹介したいと思います。
活用例 - Androidアプリ「電車なう」の中身
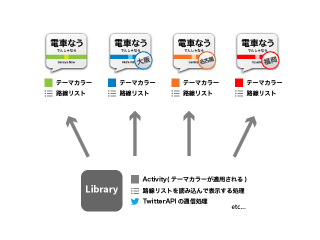
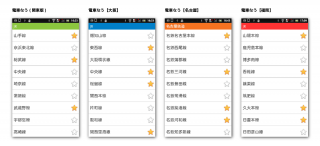
現在、弊社で開発したAndroidアプリ「電車なう」を公開中です。 電車なうは路線に関する情報をTwitterのつぶやきから取得するアプリですが、 電車なうは地方別に以下の4つのアプリをリリースしています。
以前 大橋の記事 でもご説明したとおり、 現在のリリースバージョンでは電車なうの共通クラス・リソースを下図のようにライブラリ化しています。
ライブラリプロジェクトの作成
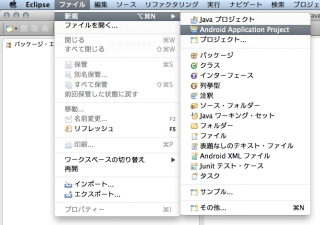
1.「ファイル>新規>Android Application Project」を選択する
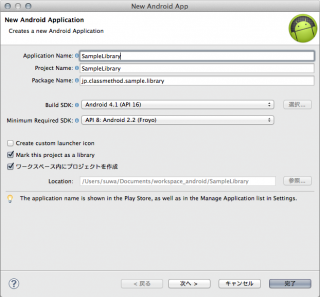
2.「New Android App」ウィザードで各種設定項目を入力する
「New Android App」ウインドウが表示され、Androidプロジェクトのウィザードが開始されます。 「New Android Application」フォームでは、ライブラリプロジェクトの各種設定項目を入力します。
- 「Create custom launcher icon」のチェックを外す(アプリではないので不要)
- 「Mark this project as a library」にチェックを付ける(ライブラリとして設定)
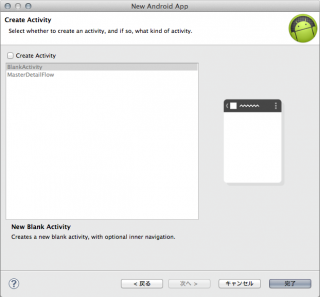
「次へ」をクリックすると、「Create Activity」フォームが表示されます。 ライブラリプロジェクトではこのウィザードでActivityを作成する必要はないので、 「Create Activity」のチェックを外し、完了をクリックします。
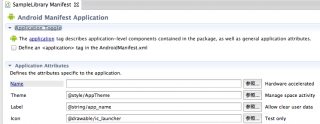
3.AndroidManifest.xmlから application タグを削除する
ライブラリプロジェクトはアプリケーションではないので、 application タグは不要です。 アプリケーションタブにある「Define an application tag in the AndroidManifest.xml」のチェックを外します。
ライブラリプロジェクトの読み込み
以下は、アプリプロジェクトが作成済みである前提の手順です。
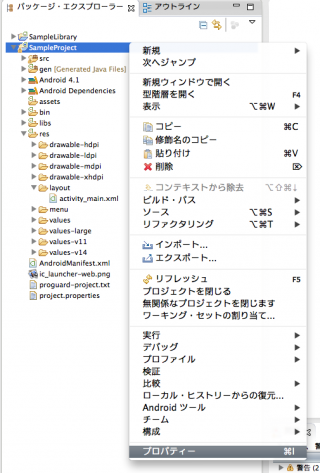
1.プロジェクトの設定を開く
アプリケーションプロジェクトを右クリックし、「プロパティー」をクリックして、 プロジェクトの設定ウインドウを開きます。
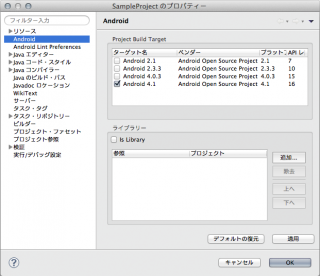
2.「Android」タブでライブラリーを追加する
Androidタブを開くと、「ライブラリー」という項目があるので、 その右側にある「追加」ボタンをクリックします。
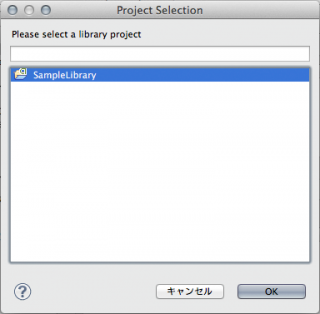
ライブラリのプロジェクト一覧に先ほど作成した「SampleLibrary」が表示されると思うので、 選択し、OKをクリックして設定を完了します。
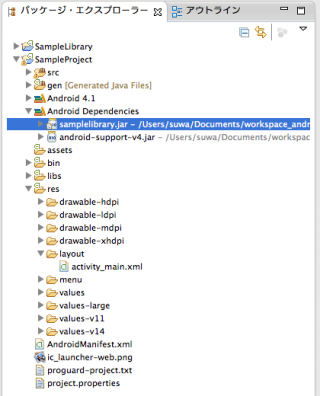
3.ライブラリプロジェクトが追加されていることを確認する
アプリプロジェクト直下の「Android Dependencies」を開きます。 先ほど追加した「samplelibrary.jar」が存在していればOKです。
ライブラリでできること
電車なうで行った、いくつかのライブラリの活用方法をご紹介します。 ぜひアプリ開発の実装の参考にしていただければと思います。
Activity を共通化してテーマを個別に指定する
電車なうで実装しているすべての Activity はライブラリのクラスにしています。 それぞれの画面のヘッダーの背景色はテーマを使うことでアプリごとに違う色になるようにしています。
まずライブラリ側の style.xml にテーマを定義します。
<style name="ThemeBase" parent="@android:style/Theme.Light.NoTitleBar"> </style>
次に attrs.xml にヘッダーの View に適用するスタイル属性を定義します。 以下では、 ThemeBase というテーマに TitleColor というスタイル属性を定義しています。
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ThemeBase"> <attr name="TitleColor" format="reference" /> </declare-styleable> </resources>
次に Activity で、ヘッダーの View の背景に TitleColor を適用します。
// 背景をStyleから取得する View header = findViewById(R.id.lines_header); TypedArray ta = context.obtainStyledAttributes(R.styleable.ThemeBase); int color = ta.getColor(attrId, Color.DKGRAY); header.setBackgroundColor(color);
ここまででライブラリ側の実装は完了です。 次に、アプリプロジェクトの style.xml にテーマを定義します。 ライブラリの ThemeBase を継承したテーマとし、 TitleColor 属性を定義します。
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="@style/ThemeBase"> <item name="TitleColor">@color/head_background</item> </style> </resources>
最後に AndroidManifest.xml に Activity とテーマを定義して終わりです。
<application android:icon="@drawable/icon" android:label="@string/app_name" android:theme="@style/AppTheme"> <activity android:name="ライブラリプロジェクトに作成したActivityのクラス名"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
文字列リストの ListView への適用を共通化
電車なうでは、各地方の路線情報を ListView に適用するロジックを共通化しています。 上記の色のスタイルの適用方法とほぼ同じ感じで実装できます。 違うところは Activity でテーマのスタイルから属性値を取得するところです。 属性値はリソースIDにし、文字列リストとして読み込みます。
// リソースIDを取得 TypedArray ta = context.obtainStyledAttributes(R.styleable.ThemeBase); int resId = ta.getResourceId(R.styleable.ThemeBase_LineList, 0); // 文字列を取得する String[] lines = context.getResources().getStringArray(resId);
あとは ArrayAdapter を生成し、ListView にセットして終わりです。 ListView の作りかたは こちら を参照してください。
まとめ
今回はライブラリプロジェクトの一例をご説明しましたが、活用方法は他にもいろいろあると思います。 汎用化出来るソースはライブラリ化し、より効率的な開発を目指しましょう。